世間では何かとプログラミングが話題になっています。
でも、未経験の人にとってプログラミングって、難しそうなイメージがありますよね。
できたらかっこいいな、やってみたいな、と思っていても、
 サバトラ
サバトラ
 茶トラ
茶トラ
など、初めての方に心配は尽きません。
そこで、未経験の人でもWebで簡単にプログラミング体験できる方法をお伝えします。
これから紹介するmicro:bit(マイクロビット)のシミュレーターを使うと、簡単に、プログラミングを楽しみながら体験できます。
面倒な準備は不要です。
しかも無料。
試すだけなら3分もかからないので、スキマ時間に是非どうぞ!
もくじ
プログラミング体験の準備
用意するもの
- インターネットに接続している端末1台(パソコン、タブレット、スマホ)
- 好奇心
これだけです。
スマホでも試せますが、画面が大きいパソコンやタブレットのほうが操作しやすいです。
「これをこうしたらどうなるんだろう?」という好奇心で、いろんなことを試してみましょう。
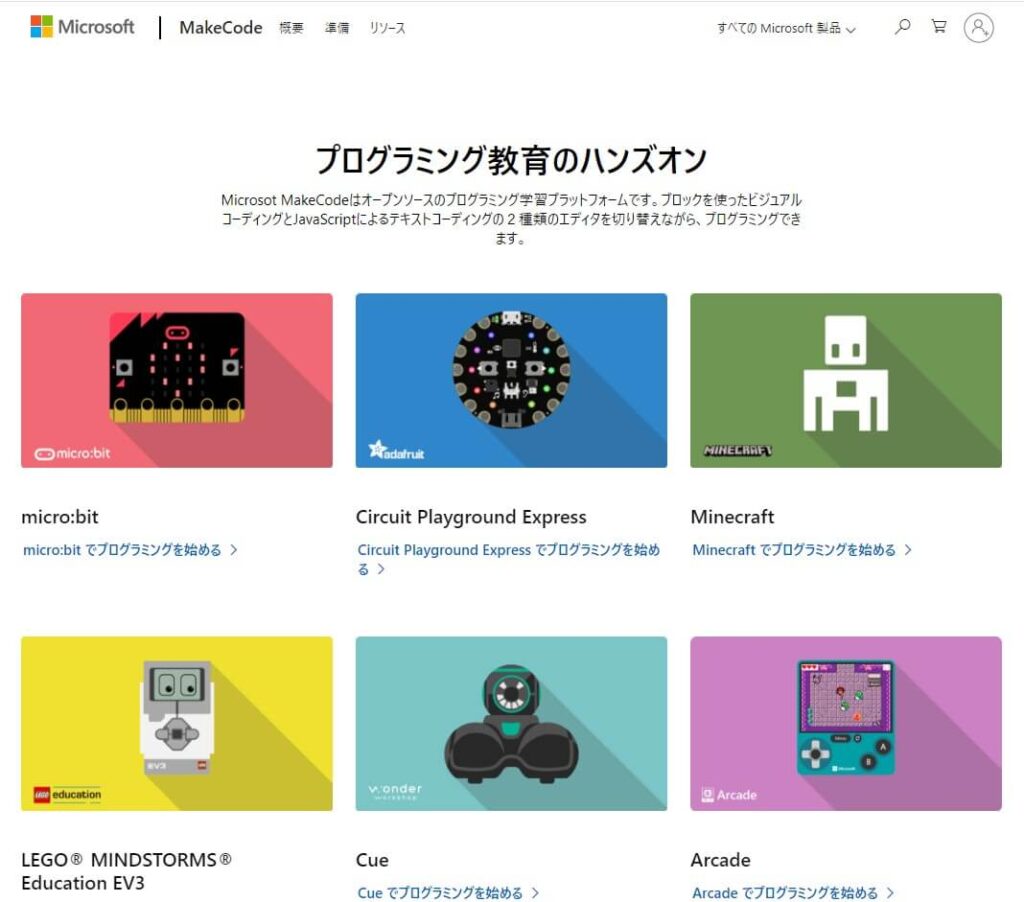
Microsoftのプログラミング学習環境 MakeCode(micro:bit)

Microsoftが運営しているMake&Code(プログラミングで作ろう)というプログラミング学習ができるサイトがあります。
いろいろなサービスがありますが、その中のmicro:bit(マイクロビット)を利用します。
下記リンクをクリックすると、プログラミング体験のスタートです。
Microsoft makecode.microbit(ブラウザの別タブに表示されます)
次章の手順を参考に操作してみましょう。
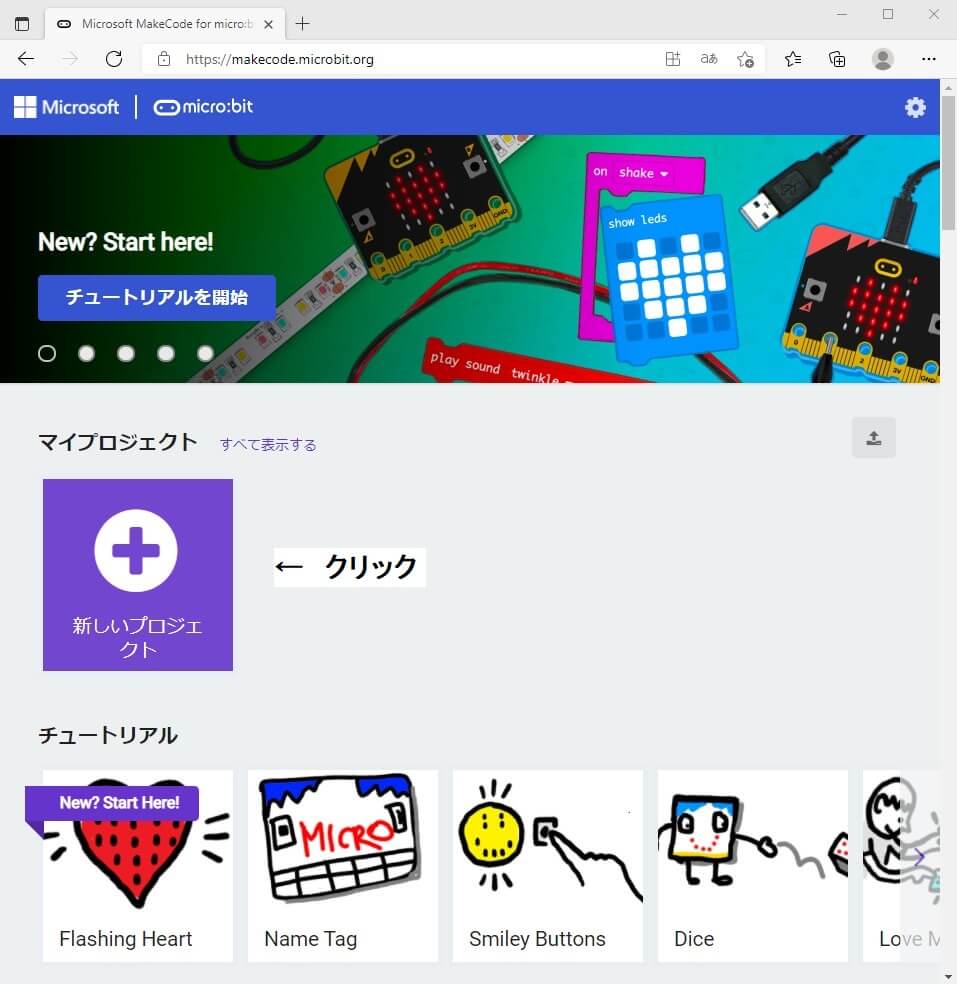
micro:bit(マイクロビット)シミュレーターで遊ぼう(PC)
新しいプロジェクトをクリック

プログラムを新しく作成すると「マイプロジェクト」にプロジェクトとして記録、表示されます。
※楽しいチュートリアルも豊富です。
英語表示になっていますが、ブラウザーの翻訳機能などを使うと日本語にできます。
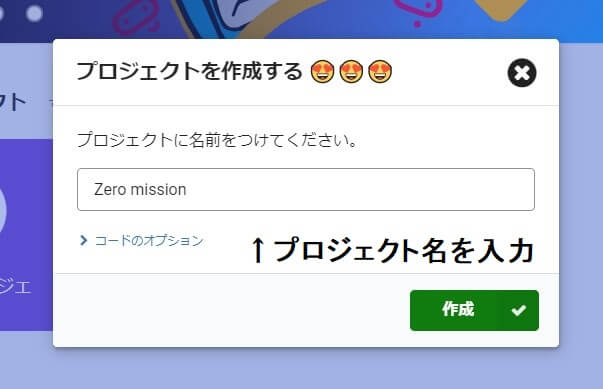
プロジェクトに名前をつける

好きな名前を付けて下さい。
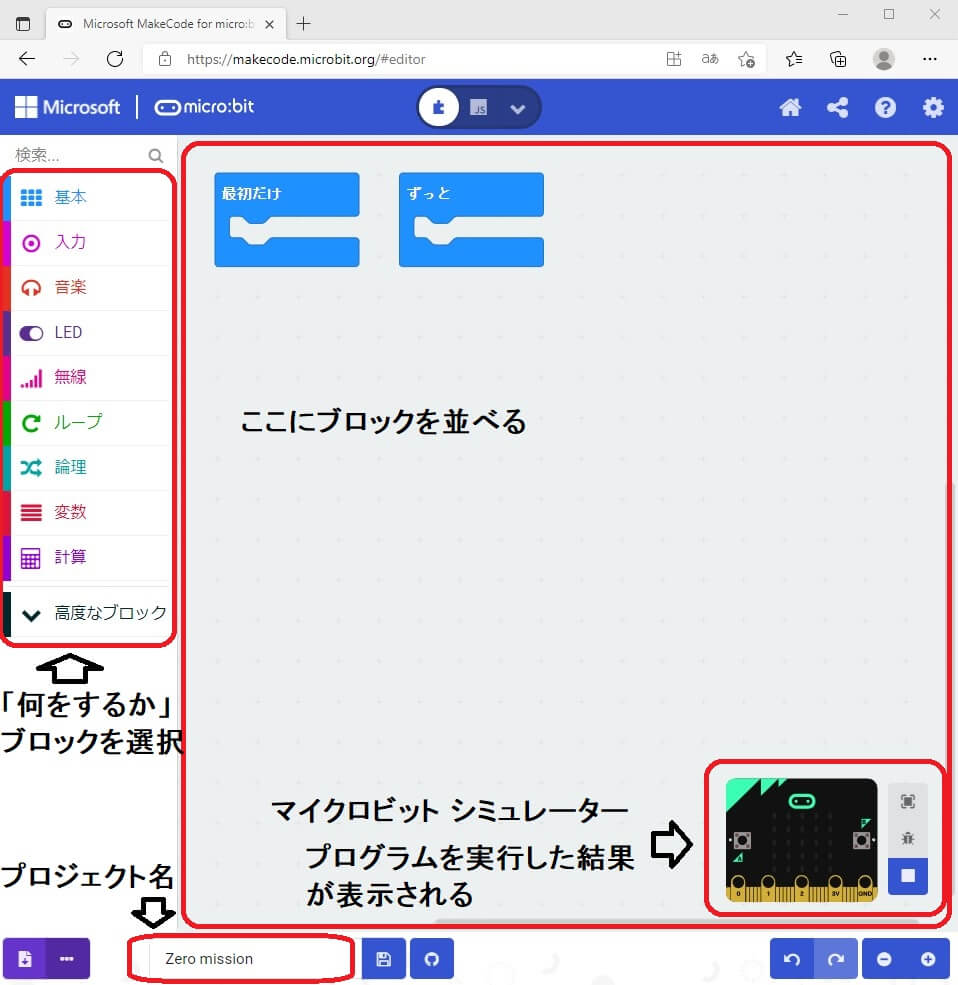
ブロックを並べる画面が表示される

※利用する端末や表示させる画面の大きさによっては、この例と異なる場合があります。
コンピューターに何か作業をさせる為の指示書(命令の集まり)がプログラムです。
ブロック1つ1つが命令であり、並べることでマイクロビット(コンピューター)に複数の命令を順番に実行するよう指示しています。
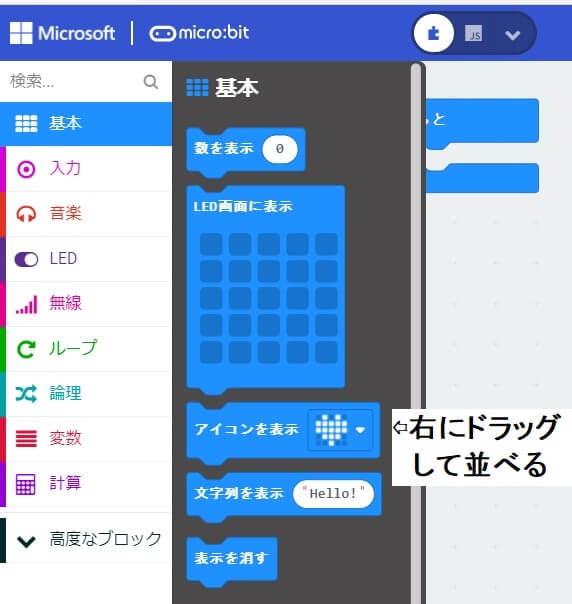
ブロックを選び、命令を実行したい順番に並べる

画面左のバー(「基本」「入力」「音楽」など)からブロックを選び、画面右側へドラッグ
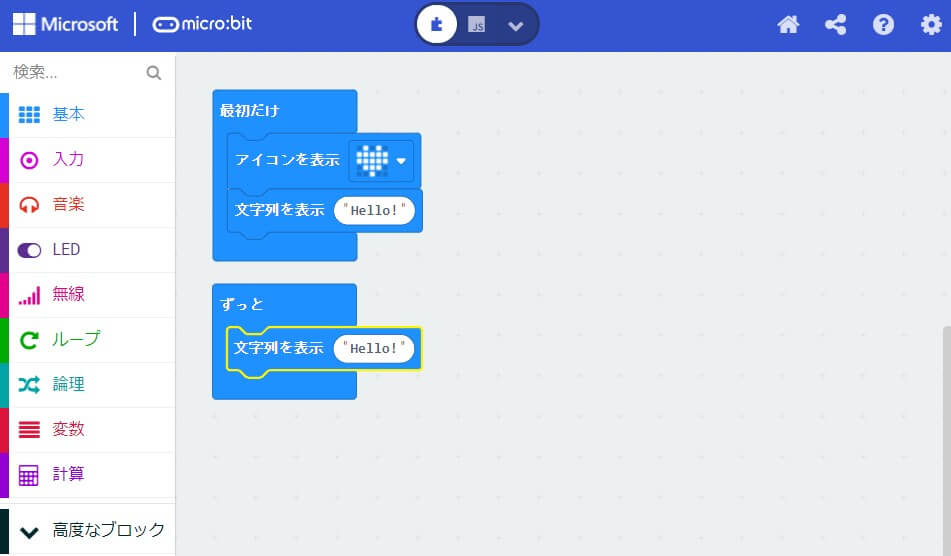
例)「基本」から「アイコンを表示(ハートマーク)」ブロックを選択

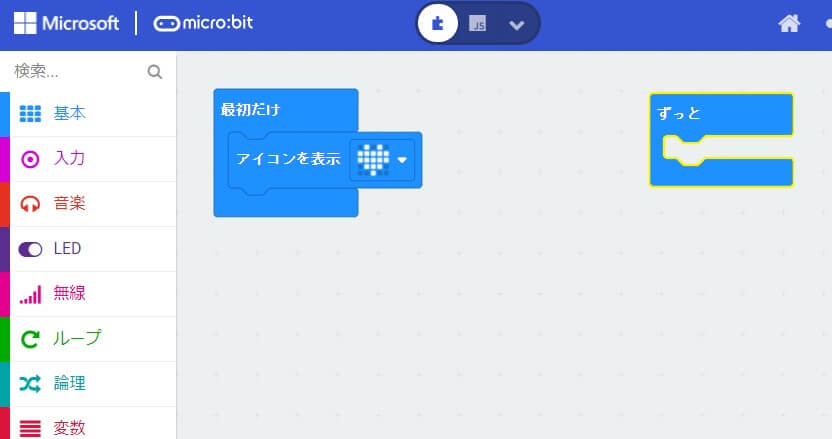
「最初だけ」ブロックに「アイコンを表示(ハートマーク)」を重ねてセット
※「最初だけ」ブロックに命令をセットすると、言葉の通り最初に1回だけセットされた命令を実行します。

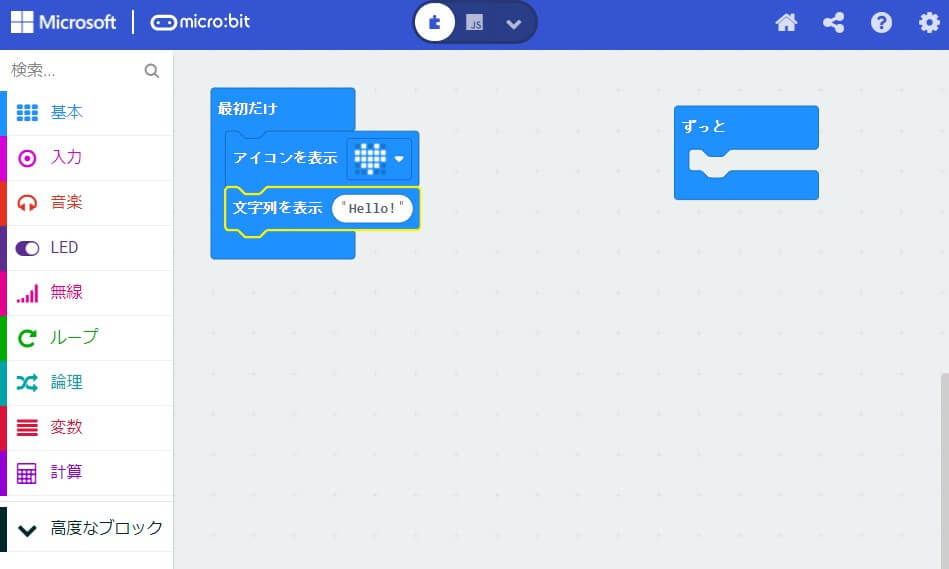
さらに「文字列を表示(Hello!)」ブロックを続けて下にセット

「ずっと」ブロックに「文字列を表示」ブロックを重ねてセット
※「ずっと」ブロックにセットすると、セットされた命令を繰り返し実行します。

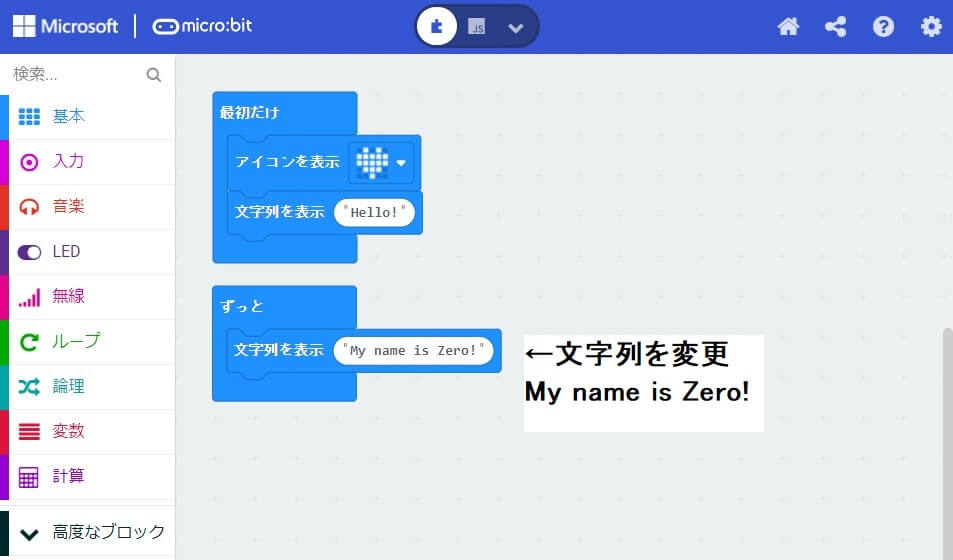
「文字列を表示」ブロックの文字列部分をクリックし、表示したい文字列(英数字)に変更
例)My name is Zero!
- 文字列ブロックにひらがなやカタカナ、漢字は指定できません
- 不要になったブロックは、画面の左側にドラッグして削除できます。
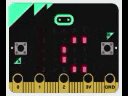
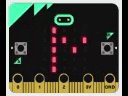
シミュレーターで結果を確認

実行結果の動画(gifアニメーション 612KB)
「表示」ブロックを並べてマイクロビットに指示すると、プログラム通りに縦横5×5のLEDに順番に表示されます。
gifアニメーションは同じ映像を繰り返し表示します。「♡で始まり、途中で切れる」をループ表示しています。
画像が小さくて少しわかりにくいかもしれませんが、「ずっと」ブロックの命令が繰り返し実行されているのは確認できましたか?
 サバトラ
サバトラ
 茶トラ
茶トラ
まとめ
いかがでしたか?
未経験の人でもWebで簡単にプログラミング体験できる方法をお伝えしました。
命令ブロックを順番に並べると、ブロックに表示されている命令通りに順番に実行されました。
これがプログラミングです。
様々な種類の命令ブロックを使い、並べ方を工夫してプログラムミングすることで思い通りのことができます。
 サバトラ
サバトラ
細かなルールを知らなくても、ブロックを並べるだけなので、未経験の私たちでも楽しんでプログラミングできるね。
 茶トラ
茶トラ
まとまった時間がなくてもできるので、これなら私にも続けることができそう。
新しいことを始める時っていろいろ心配になりますが、「失敗なんて気にしないで、むしろたくさん間違って覚えよう!」というぐらいの気持ちであれこれ試してみて下さいね。
最後まで読んで下さり、ありがとうございました。
 ぜろ
ぜろ
参考になった、おもしろかったと思ったあなた!
ぜひ、このページのシェアをよろしくお願いします。